Branding
Brand Guidelines & Pikmykid Media Kit
Pikmykid is School Safety Reimagined. Our platform is developed to work with the technology parents & staff already have in their pockets & classrooms so every school can deliver a stellar experience in safety and efficiency.
Our brand is built to support our mission – learn more about our guidelines below.
Overview
About Pikmykid
Pikmykid is your all-in-one safety and dismissal platform that empowers schools to transform their daily and emergency operations. Over two million people have benefitted from using the Pikmykid platform to pick up their kids, communicate with schools, and feel confident their kids are safe, even during an emergency. Schools in all 50 states & several countries have adopted this platform.

Brand Ethos
Our Mission
Our mission is to ensure the safety of kids and drive a positive change in their communities by empowering schools with affordable technology. Achieving this requires dedication & adaptability. And we’re committed to seeing it come to life. Everything we do is driven by our mission. Every one of our actions answers the question “Does this influence a positive change in school safety?“.
Our Journey
When we launched Pikmykid in 2014, we saw firsthand that schools were struggling with their school safety & dismissal processes so much that long car lines, frustrated parents & communication gaps were just a normal school day. Not only were staff wasting valuable time on outdated processes, but there was an even greater issue going unaddressed. Chaotic daily & emergency operations were leading to major safety vulnerabilities for students during & after school.
Our Vision
Pikmykid is School Safety Reimagined. Many schools struggle with stressful safety & dismissal processes that cause confusion and leave students vulnerable. We empower schools to transform their daily & emergency operations with an easy-to-use, all-in-one platform, utilizing the technology parents & staff already have in their pockets & classrooms. This way everyone has peace of mind that students are safe throughout the entire school day & can focus on what really matters – learning.
Our Promise
We are dedicated to seeing schools transform their safety & work diligently to innovate and provide the highest quality products for our customers. We’re committed to walking alongside our customers every step of the way as they customize the experience to their specific realities & get everyone on board.
Personality
Who We Are
Pikmykid is here to transform your life by bringing efficiency, ease & organization to your daily responsibilities. We believe in our mission and are compelled to help our customers transform their experience. To do that, we create real connections by acknowledging our customers’ pain points. We stay up to date on school safety news, policies & studies – doing our best to become your trusted experts in school safety and best practices.
We want our customers to feel:
- Understood
- Educated
- Included
- Supported
- Empowered

Brand Identity
Logo
There are three ways you’ll see our brand visually represented: our classic Wordmark, our Logomarks, and our App Icons.
Visitu: A Pikmykid Brand is the parent to our visitor management solution & should only be used when referencing our visitor management tool. All other instances will use the Pikmykid logo.
Wordmark
Our wordmark is our full, classic logo. Wordmarks can be used in ads, slides, documents, email signatures, guides & ebooks. Full wordmarks should be used on solid backgrounds only, never layered over textures, patterns, or photos.
Logomark
Logomarks are frequently used to represent our brands. Logomarks can be used in the corner of slides, PDFs & sales slicks, in email signatures, in social media & layered over photos.
For more information on wordmark, logomark & app icon colors & use, please download and refer to our Brand Guidelines linked below. You can also download our logo via links in the PDF.



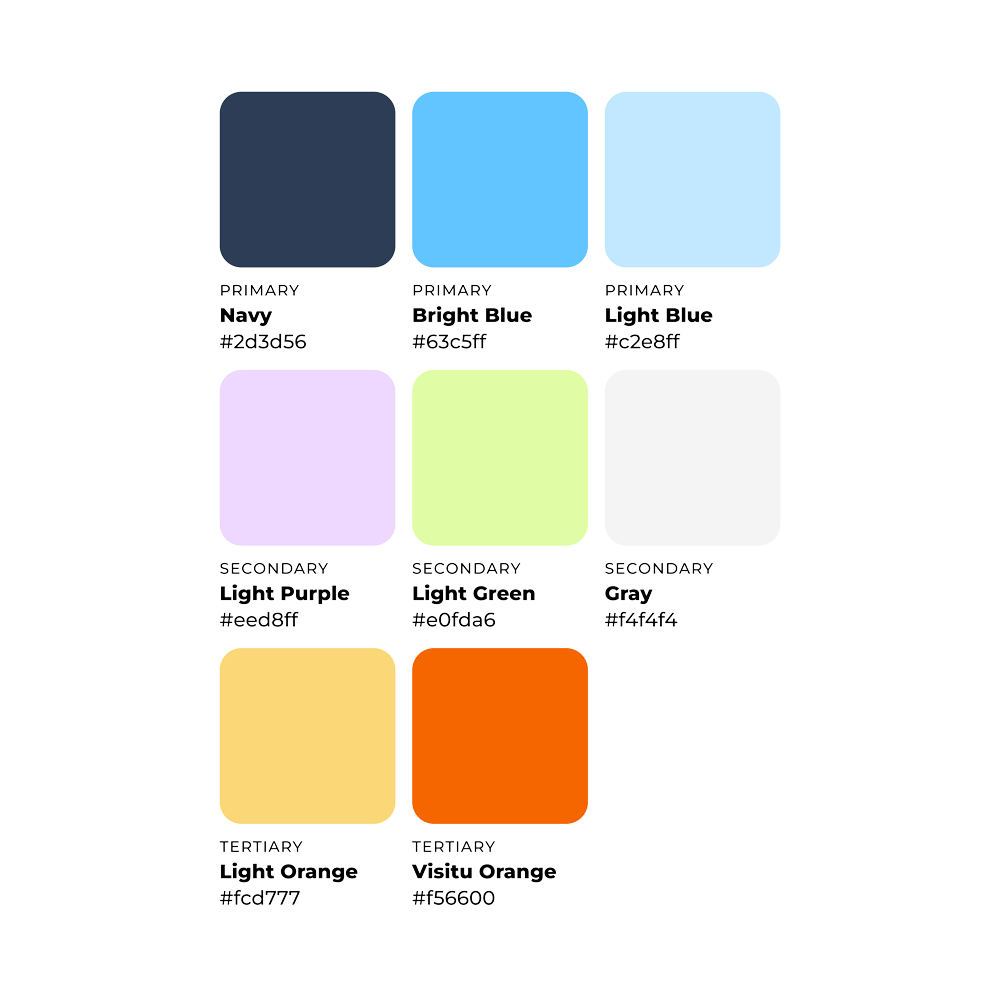
Color Palette
Primary Palette
The primary color palette gains the most coverage throughout our designs & is seen most commonly as background colors.
Secondary Palette
Secondary colors are meant to be used less frequently as highlights, accents, or backgrounds. Our stars or other icons are often used as accents in our secondary palette colors.
Tertiary Palette
Our tertiary color palette is mostly used for Visitu: A Pikmykid Brand assets. These colors can be used as highlights or accents only & usually refer to emergency situations or Visitu products.
For a comprehensive description & visual examples of proper color palette use, please download our Brand Guidelines linked below.

Typography
Our type stack uses a combination of Raleway, Montserrat & Holiday fonts. Type hierarchy displayed to the right. Sizing & spacing varies depending on use case. When neither Raleway or Montserrat are available we use Verdana.
Kerning & Tracking
Holiday will occasionally need to be hand-kerned. Tracking for Titles, Subtitles, Highlights & Body Copy will always be 0. Section Breaks & Subheadings will always be All Caps with tracking of 60.
Color
Title, Subtitle, Highlight or Subheading text can be used in Black, White, Navy or Bright Blue. Body copy can appear in Black or White.
For a comprehensive description & visual examples of font use, please download our Brand Guidelines linked below.

Iconography
We’ve taken the time to develop an Icon Library built to visually support Pikmykid products. Icons can be found in PNG, EPS & SVG file versions.
Icon Color Use
Our classic stars & arrows can be displayed in any of our Pikmykid branded colors. All other icons can be displayed in White, Black, Navy or Bright Blue.
Additional ways you’ll see our icons used is within bright blue or navy boxes with rounded edges. Icons should be used in white against these background colors with an option to include light blue accents or stars. Light orange may also be used as an accent color when referencing emergency or Visitu products.
For more information about our Icon Library, please download our Brand Guidelines linked below.

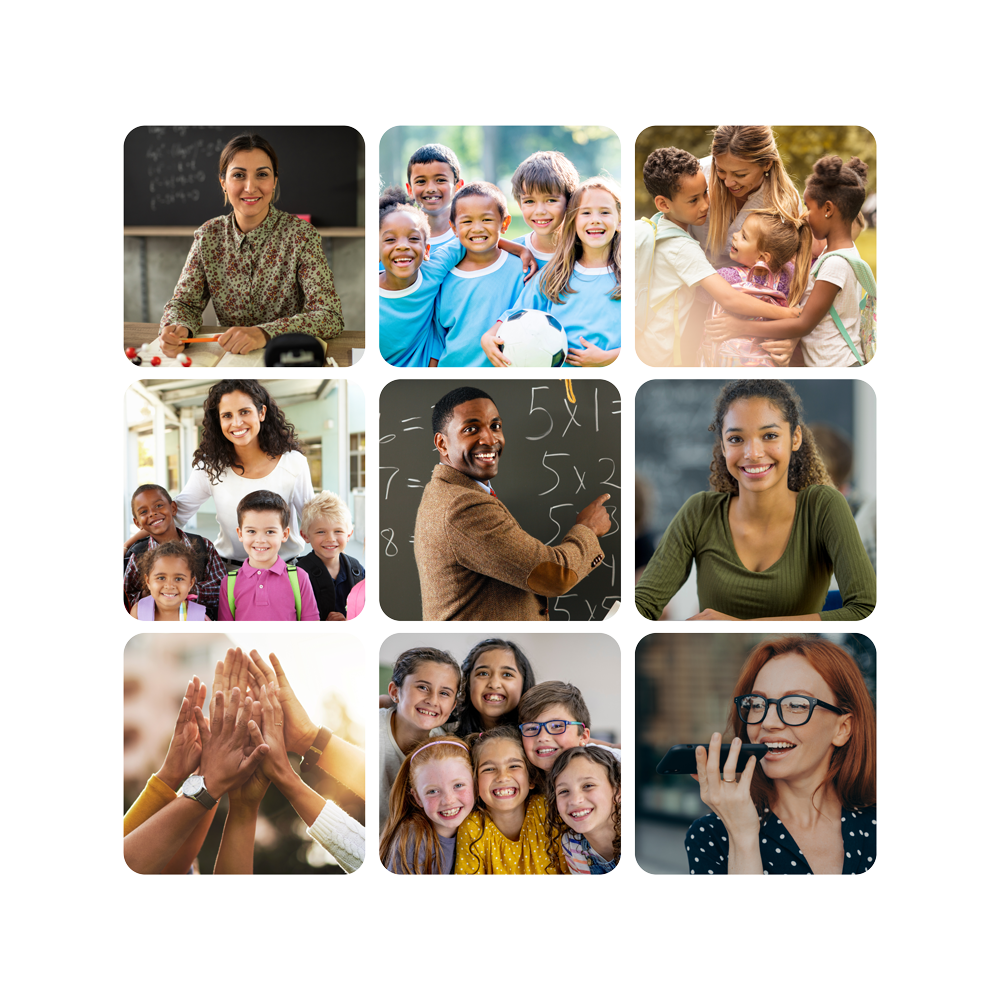
Photography
We’ve built out a library full of stock photography available to use in any of our social media, presentations, promotional or print materials.
We aim to portray safe & happy settings, demonstrating a positive experience when using Pikmykid. Most of our images include a parental or staff figure with children, though some situations call for images of children or students alone.
Included to the right is a selection of images from our stock library that we feel fits the Pikmykid brand well.
For access to our Stock Library and for examples of proper use cases, please download our Brand Guidelines linked below.

Voice & Tone
When writing for Pikmykid we prioritize listening & researching rather than knowing it all. We take time to educate ourselves on concerns about school safety, so we’re able to speak & help to the best of our ability. We engage in current conversations surrounding safety without taking political stances or sides. We aim to be inclusive & induce excitement, using phrases like “join us” to encourage engagement, collaboration & a desire to learn. We offer our expertise with confidence & respect. We aim to sound:
- Genuine
- Knowledgeable & Researched
- Friendly
- Optimistic
- Practical & Efficient
- Dedicated

Contact Us
We have several ways you can reach us at Pikmykid. Please feel free to get in touch with our Marketing, PR or Customer Success teams, especially if you have any questions regarding the usage & implementation of this guide.
Marketing Team
PR Team
Customer Success Team